Electron安装及打包exe
一、安装node.js
二、安装淘宝镜像的包命令行管理工具cnpm
三、全局安装electron
四、安装git
五、快速上手electron
六、使用electron-packager打包成exe
1. 全局安装打包神器electron-packager
2. 开始打包
(1) 最简打包
(2) 直接在命令中设置参数打包
(3) 在package.json文件中配置参数打包
(4) 还可以使用asar对resources文件进行简单加密
3. win10 C盘中打包可能会碰到的问题
一、安装node.js

二、安装淘宝镜像的包命令行管理工具cnpm
npm install cnpm -g --registry=http://registry.npm.taobao.org
这步巨慢,耐心。
貌似是另一种更换npm镜像地址的方法:https://www.jianshu.com/p/83ca29c193cd
1.看一下npm仓库地址:
npm get registry
得到 https://registry.npmjs.org/
2.替换地址
npm config set registry http://registry.n
三、全局安装electron
cnpm install electron -g
后面反正要git clone一个项目,也不知道这一步在干啥,先不管,干就完了。
四、安装git
官网下载地址:https://git-scm.com/download/win
官网如果下载太慢,随便下一个得了。
安装参考:https://www.cnblogs.com/ximiaomiao/p/7140456.html
安装基本下一步下一步就行了,安装完成后需不需要添加环境变量也不清楚,暂时不添加。
任一文件夹或者桌面上点击右键,有下图菜单,就算安装成功了。

五、快速上手electron
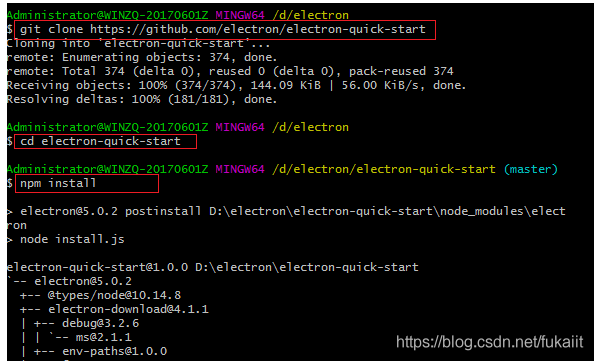
git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install npm start
只需要把第一行拷进去,按下回车,一切就像全自动的一样开始了:

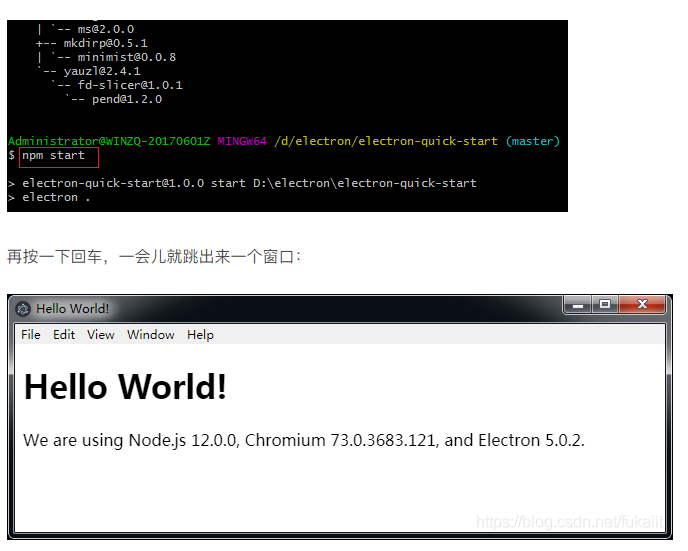
最后连npm start都给你打好了:

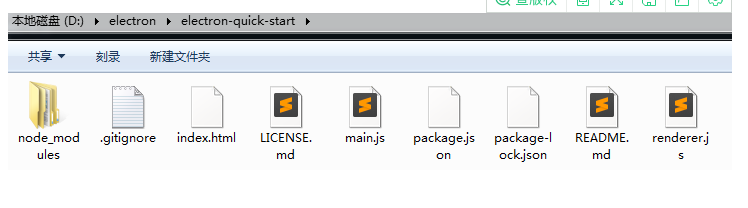
这就算已经启动了,文件在你刚才Git Bash Here的地方:

会员资源
会员用户免费查看此资源升级会员






还没有评论,来说两句吧...