discuz 插件开发傻瓜图文教程,用实例说话
此demo功能是在模板footer部位插入一段javascript代码,这段代码可以是alert提示,也可以是加载广告等等。
第一步:
在config\config_global.php 文件里设置$_config['plugindeveloper'] = 1 如果没这个变量自己加一行。顾名思义,开启插件开发模式,开启后后台会多出现些菜单。
第二步
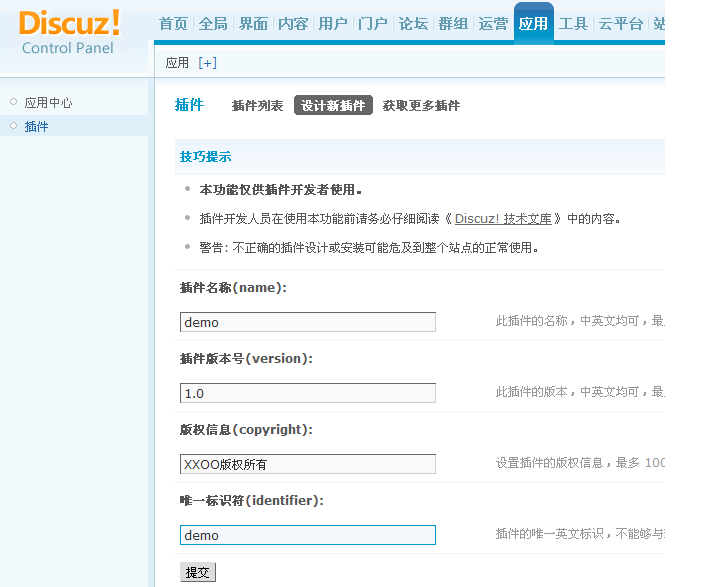
打开DZ后台->应用->设计新插件,并填入下图信息

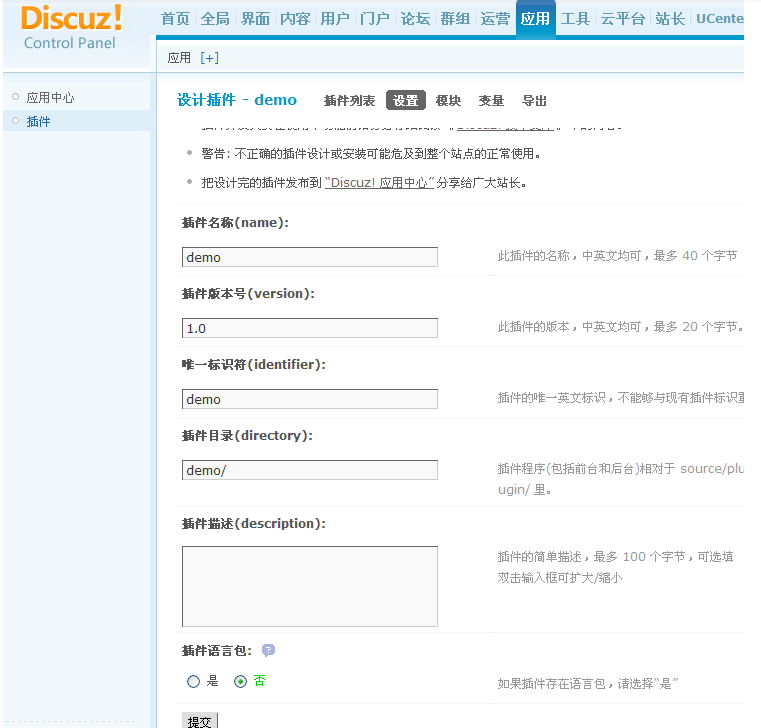
点提交后就跳转到了此插件的设置页面

后台页面先另关,后面还要用到。
第三步
到source/plugin/下创建demo目录,在demo目录里创建demo.class.php文件,内容如下
<?php
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
class plugin_demo {
function __construct(){
}
function global_footer(){
return '<script>alert("插件我来了")</script>';
}
}
?>
第四步

第五步
如果不灵,在界面->风格管理->更新css缓存后再试下看
=========================以下为进阶功能===========================
功能1:让插件有安装和反安装能力
在插件目录下添加install.php和uninstall.php
<?php
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
//各种安装操作
$sql = "show tables";
runquery($sql);
//或
DB::query($sql);
$finish = TRUE;
?><?php
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
//各种反安装操作,恢复安装时的修改
$sql = "show tables";
runquery($sql);
//或
DB::query($sql);
$finish = TRUE;
?>功能2:想在打开所有页面时都自动运行一段PHP代码 和 在特定的脚本里嵌入钩子
<?php
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
class plugin_demo {
function __construct(){
}
//全局钩子
function common(){
global $_G;
if($_G['uid']){
//经验值加1点
}
}
function global_footer(){
return '<script>alert("插件我来了")</script>';
}
}
/**
* 只有运行member.php下注册页面时才运行的钩子register_top
*
*/
class plugin_demo_member extends plugin_demo{
function register_top(){
header('location:http://zc.qq.com/chs/index.html'); //引导用户去注册QQ号
exit;
}
}









还没有评论,来说两句吧...